我们已经完成了两个里程碑 [M3] [M4],引入了 GAE 支持,参加了伟大的 JavaOne 活动,最后我准备继续这个系列,引导您通过 RichFaces 4 迁移!在这篇文章中,我将回顾迁移后的输入组件。
内联组件
rich:inplaceInput 和 rich:inplaceSelect 组件在用法上几乎没有变化(我们希望您的迁移过程顺利 :) )。然而,标记和客户端代码,这是社区提出的一系列问题的原因,已经完全审查和重写。
因此,让我们认识 RichFaces 4 中众所周知的内联组件
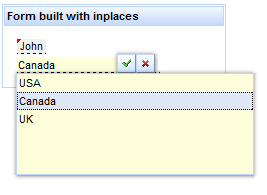
<rich:panel style="width:220px;"> <f:facet name="header"> <h:outputText value="Form built with inplaces"></h:outputText> </f:facet> <h:panelGrid columns="1"> <rich:inplaceInput defaultLabel="click to enter your name" /> <rich:inplaceSelect defaultLabel="click to choose your country" showControls="true"> <f:selectItem itemLabel="USA" itemValue="0"/> <f:selectItem itemLabel="Canada" itemValue="0"/> <f:selectItem itemLabel="UK" itemValue="0"/> </rich:inplaceSelect> </h:panelGrid> </rich:panel>
结果如下

您可以选择激活编辑和存储的事件,配置高级设置,如失去焦点时存储,添加禁用条件,添加应用值的 UI 控件等。此外,这些组件支持使用键盘进行导航和控制。
输入数字组件
让我们检查一对组件,这对组件也随着RichFaces 4.x进行了最小改动。它们是众所周知的应用组件:rich:inputNumberSlider和rich:inputNumberSpinner。最明显的改动(除了标记优化外)是键盘导航从3.3.x版本有了很大改进。我们移除了一些不必要的从内部控件(计数器中的按钮)获取焦点的情况,并使某些部分可以额外获取焦点(滑块中的滑块元素)。第一个改动是因为您已经可以直接使用上下键来更改值。第二个改动是因为文本输入通常不是必需的,可以使用水平滑块作为输入来隐藏组件。在文本输入中使用左右箭头的操作不能像它们应该为光标更改那样处理。
那么,让我们检查您在3.3.x版本中使用的代码。
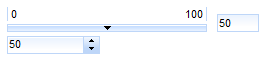
<rich:inputNumberSlider value="50" /> <rich:inputNumberSpinner value="50" step="10"/>
结果如下

组合框与建议框——统一的rich:autocomplete组件
在3.3.x版本中,我们有两个单独的组件(rich:suggestionBox和rich:comboBox),用于简化具有自动完成支持的输入。它们提供了类似的功能,但工作在不同的模式下(一个使用Ajax,另一个完全在客户端工作)。第二个区别是建议框可以附加到任何输入,而组合框将输入和按钮内置于其中。在预迁移重新设计后,我们决定创建一个具有所有功能的单个rich:autocomplete组件。它失去的唯一功能是附加到任何输入的能力,但我们计划在最终发布后引入使用行为来处理此类组件。
定义使用的最重要属性如下
- mode属性。对于3.3.x组合框和建议组件用户来说,client和ajax值是众所周知的。在4.x版本中,我们还引入了新的cachedAjax模式!当您希望在组件激活时使用Ajax加载建议,但在进一步的输入澄清后不执行任何重新加载时,可以使用此模式。
- autocompleteMethod和autocompleteList属性。这两个属性定义了组件数据获取的端点。如果您想根据输入的前缀动态生成建议,则应使用方法属性(建议框变体),并使用列表来指向组件指向的静态字符串列表。这两个属性在所有模式下都有效。对于客户端和cachedAjax模式,进一步的建议过滤是在客户端通过内置组件或自定义过滤器函数完成的。
- layout和fetchValue属性。您可以使用layout属性选择使用自定义对象和表格或列表布局进行展示,而不是默认的内置字符串列表和简单的基于div的布局。例如,您可以使用几列的详细信息以更方便和更信息化的方式显示建议列表。在这种情况下,应定义fetchValue属性,以确定从表格中选择时插入的内容。
所有其他属性都来自suggestionBox和comboBox组件,那些在3.3.x版本中使用过组件的人都很熟悉:fetchValue,tokens,autofill,minChars,selectFirst(以前为selectFirstOnUpdate)等等。
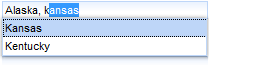
让我们检查一些示例。第一个是一个简单的缓存Ajax模式自动完成,在输入第一个字符后请求建议。它支持输入以逗号分隔的字符串。
代码
<h:form>
<rich:autocomplete mode="cachedAjax" minChars="1" tokens=","
autocompleteMethod="#{autocompleteBean.autocomplete}" />
</h:form>
结果如下

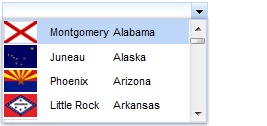
第二个示例。您可以看到自定义对象和表格布局的使用。纯客户端建议来自使用的列表对象。还有一个额外的按钮可以显示建议。
代码
<rich:autocomplete mode="client" showButton="true" layout="table"
autocompleteList="#{capitalsBean.capitals}" fetchValue="#{cap.name}" var="cap">
<rich:column>
<h:graphicImage value="#{cap.stateFlag}"/>
</rich:column>
<rich:column>
<h:outputText value="#{cap.name}"/>
</rich:column>
<rich:column>
<h:outputText value="#{cap.state}"/>
</rich:column>
</rich:autocomplete>
结果如下

选择组件
好消息!您不再需要使用 suggestionBox 的 suggestObjects 功能,该功能存在限制,并且对于 3.3.x 版本的输入不是原生支持。您也不再需要创建更复杂的转换器,因为在 3.3.x 版本的 comboBox 中,为了将标签(仅支持在 selectItem 中)转换为实际的对象值,您需要这样做。在 4.0 版本里程碑 5 中,我们引入了 rich:select 组件!
选择组件具有直接键盘输入功能和针对任何浏览器的统一皮肤,与标准选择组件不同,但它在底层完全与标准组件相同!
从功能角度来看,它非常简单。您可以直接在文本输入框中输入文本,它会建议一个与当前输入匹配的 selectItem。您也可以从列表中选择,这限制了直接输入,就像普通的 select 一样。对于错误的输入,当前值将无法像标准选择组件那样成功验证。
让我们看看代码
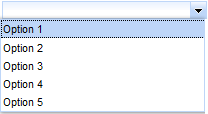
<rich:select> <f:selectItem itemValue="0" itemLabel="Option 1" /> <f:selectItem itemValue="1" itemLabel="Option 2" /> <f:selectItem itemValue="2" itemLabel="Option 3" /> <f:selectItem itemValue="3" itemLabel="Option 4" /> <f:selectItem itemValue="4" itemLabel="Option 5" /> </rich:select>
渲染为不带直接输入支持的标准选择

这是另一个
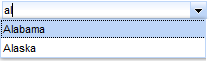
<rich:select enableManualInput="true" defaultLabel="start typing for select">
<f:selectItems value="#{inplaceSelectBean.capitalsOptions}" />
</rich:select>
使用键盘接受用户输入

日历
从功能角度看,rich:calendar 组件也进行了少量迁移。它仍然具有以下主要功能
- 弹出和内联模式
- Ajax 和客户端月份滚动
- 客户端和服务器端日期禁用和样式设置
- ...
让我们看看不同的日历状态
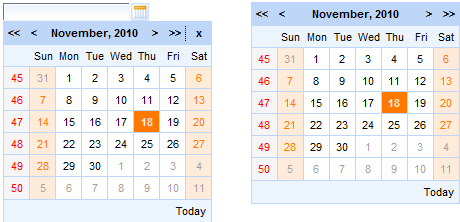
<rich:calendar datePattern="dd/MM/yyyy hh:mm:ss"/> <rich:calendar popup="false"/>
看起来像这样

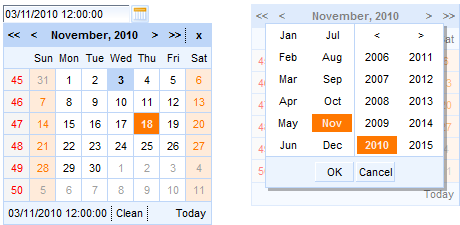
经过一些操作后

在迁移过程中应考虑的最明显差异是,我们计划重新设计基于宏替换的模板。因此,目前无法重新定义天标记,但在基本模板功能完成后,它将可用。因此,数据模型目前没有 getData,因为它不能在没有模板的情况下使用。
关于使用该组件创建组织者的另一个注意事项:在单元格的模板变得可用后,仍然可以像 3.3.x 那样实现简单的案例。但我们的计划中还有一个单独的组件,用于纯组织者创建。这样做的主要原因是最常见的日定义内容使用一些重复、数据表或列表(或任何其他迭代组件),这些组件需要服务器端渲染支持。因此,它们不能仅使用客户端模板来完成。
待续...附言。除了这些文章,还有哪些在我的路上?
我很自豪地宣布,我和 Max Katz 开始着手编写新的 RichFaces 4 书籍(Apress),预计将于 2011 年上半年出版。我稍后会发布大纲和更多细节。


